Most of the situation the stl default allocator is good enough to handle memory allocation.
But I still did a test on BOOST allocator and STL default allocator.
The result is BOOST pool_allocator is faster and more robust than STL default allocator.
class a
{
public:
a(){}
private:
int t;
//long t1;
};
BOOST_AUTO_TEST_CASE( pool )
{
boost::shared_ptr<Timer> timer(new Timer());
std::vector<a,boost::pool_allocator<a>> v(100000000);
//boost::singleton_pool<boost::pool_allocator_tag, sizeof(int)>::release_memory();
std::cout<<"Time spent on pool_allocator with constructor call: " << timer->elapsed()<<std::endl;
timer->restart();
std::vector<a> v2(100000000);
std::cout<<"Time spent on default allocator with constructor call: " << timer->elapsed()<<std::endl;
}
1> Time spent on default allocator with constructor call: 16.1502
Wednesday, August 25, 2010
allocator ---(2)
allocator ---- (1)
Before talking about this topic, let's talk about new operator.
new (place_address) type
new (place_address) type (initializer-list)
So to reduce the significant time waste on repeated malloc call, we can simply allocate a big space, and use placement new to initialize the instances, and that's exactly std::vector allocator doing.
Let's have a look at VS2010's vector implementation of this line
so the constructor will call resize function, in the resize function, it will call reserve to allocate the specified space. Here reserve will use the allocator's allocate function which will finally call
::operator new(_Count * sizeof (_Ty)) which will allocate a big space altogether first,
_Uninitialized_default_fill_n will truly call _Cons_val(_Al, _First, _Valty()); to construct the instances which basically will call _Count times placement new
::new ((void _FARQ *)_Ptr) _Ty(_STD forward<_ty>(_Val));
to initialize all the instances.
By this way there is only one time malloc happens here:
::operator new(_Count * sizeof (_Ty))
and N times placement new only initialize allocated space in user mode, no extra system mode switching, it's much faster than loop calling malloc or global operator new.
explicit vector(size_type _Count)
: _Mybase()
{ // construct from _Count * _Ty()
resize(_Count);
}
void resize(size_type _Newsize)
{ // determine new length, padding with _Ty() elements as needed
if (_Newsize <>
erase(begin() + _Newsize, end());
else if (size() <>
{ // pad as needed
_Reserve(_Newsize - size());
_Uninitialized_default_fill_n(this->_Mylast, _Newsize - size(),
(_Ty *)0, this->_Alval);
this->_Mylast += _Newsize - size();
}
}
void _Uninit_def_fill_n(_FwdIt _First, _Diff _Count,
const _Tval *, _Alloc& _Al,
_Valty *, _Nonscalar_ptr_iterator_tag)
{ // copy _Count * _Valty() to raw _First, using _Al, arbitrary type
#if _ITERATOR_DEBUG_LEVEL == 2
// if (_Count <>
// _DEBUG_ERROR("negative count in uninitialized fill");
#endif /* _ITERATOR_DEBUG_LEVEL == 2 */
_FwdIt _Next = _First;
_TRY_BEGIN
for (; 0 <>
_Cons_val(_Al, _First, _Valty());
_CATCH_ALL
for (; _Next != _First; ++_Next)
_Dest_val(_Al, _Next);
_RERAISE;
_CATCH_END
}
void _Cons_val(_Alloc& _Alval, _Ty1 *_Pdest, _Ty2&& _Src)
{ // construct using allocator
_Alval.construct(_Pdest, _STD forward<_ty2>(_Src));
}
void construct(pointer _Ptr, _Ty&& _Val)
{ // construct object at _Ptr with value _Val
::new ((void _FARQ *)_Ptr) _Ty(_STD forward<_ty>(_Val));
}
Monday, May 4, 2009
Easy way to check memory leak
Friday, April 10, 2009
opengl and demoscene
Demosceners are a small group of people who dedicate to making wonderful demos. Here is detailed information about them:
i attached two sources of small demo, one is use GLSL to implement simple multiple textures, one is LUT texture animation. The 1K/4Kframework is fromNV3x NV4x, G7x, G8x ATI texture 2D, ATI/ARB_texture_float, LUMINANCE no no no texture 2D, ATI/ARB_texture_float, RGB, RGBA no yes yes texture 2D, NV_float_buffer, LUMINANCE no no no texture 2D, NV_float_buffer, RGB, RGBA no no no texture RECT, ATI/ARB_texture_float, LUMINANCE no no no texture RECT, ATI/ARB_texture_float, RGB, RGBA no yes yes texture RECT, NV_float_buffer, LUMINANCE yes yes no texture RECT, NV_float_buffer, RGB, RGBA yes yes no
source
Tuesday, March 17, 2009
my CV
Famlily Name: Xue Given Name: Youchao
Date of Birth: 14/10/1982 Birth Place: China Sex: Male
E-mail: xueyouchao@gmail.com
Mobile: 07980412147
Education & Working Experience
Sept. 2001 ~ July 2005:Nanjing University of Aeronautics and Astronautics ,Bachelor degree in Information and Computational Science specialized subject.
Courses studied:
Mathematical Analysis, Numerical approximation, Methods of Mathematical Physics, Numerical Methods for Differential Equations, Data Structure, Artificial Intelligence, etc. math, computer science related courses.
Aug. 2005 ~ Nov.2006: worked in Huawei Technologies Co. Ltd., ShenZhen, P.R.China as a software engineer
Joined several telecommunication projects, worked through the full life cycle of software development, including project planning, requirements analysis, design, coding, unit testing, system integration testing, debugging and release.
Nov 2006~ April 2007: English study for IELTS test
July 2007 July~ May 2009 : University of Abertay Dundee
July 2009 ~ Now: Weatherford International, 3D Graphics programmer
Developed projects:
Develop Tools: visual studio 2008
Using SDK ,library, Frameworks: .net framework, Ogre engine, Nvidia Ageia Physx engine,Raknet networking lib,directx sdk,XNA etc.
English Skills :
Have a good command of both spoken and written English
Hobbies
basketball, traveling, programming, PC/ps2/psp/xbox360 games.
Monday, March 16, 2009
A few videos show my Editor functionalities.
Monday, March 9, 2009
.net serializer/deserializer
Load Scene/Save Scene Complete; serialization.The lack of supports for Dictionary
Wednesday, March 4, 2009
Recent project
Didn't update my blog for two weeks. the first week i was working on my editor, adding load/save scene. It was nearly finished and i will post progress when i finish it completely. And from the second week until now, i was busy making a game with two friends for the Microsoft Image Cup. Ben and me didn't plan to apply for this until we finally find our artist Gao ying who is one of the artist from the Dare2008 winner team.We got 6 days to finish our first demo and submit.
Sunday, February 15, 2009
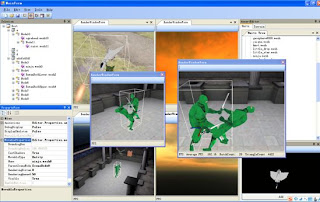
.net and tools
After dare i was working on my master project. During this period, i have studied .NET developement from my friend and flatmate Benjamin lassort(You know you are a great man). He also introduced me an excellent dotnet component weifengluo dockpanel, and the way to render 3D content into weifengluo.With the help of this we can surely develop tools looks like visual studio. Many thanks to my friend to lead me to the way of dotnet and tool development.